| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 쿠버네티스
- Stream
- spring
- 토비의 스프링 정리
- gradle
- Collection
- 스프링
- Real MySQL
- K8s
- thread
- redis
- mysql
- 스트림
- 자바 ORM 표준 JPA 프로그래밍
- IntellJ
- MSA
- JPA
- jvm
- 백준
- 보조스트림
- list
- OS
- 자바
- 토비의 스프링
- Stack
- Java
- Kotlin
- SpringBoot
- GC
- 이스티오
- Today
- Total
인생을 코딩하다.
[Infra] 젠킨스와 슬랙 연동하여 알림받기 본문
이전 글은 젠킨스를 이용해 CI를 자동화하는 것에 관해 글을 작성하였습니다. 먼저 읽고오시면 아래 내용들을 이해하는데 큰 어려움이 없으실 겁니다.
젠킨스와 슬랙 연동하여 알림받기
슬랙 홈페이지에 접속한 후 슬랙을 다운받고 워크스페이스와 알림을 받을 채널을 생성해줍니다.
https://black-postoffice.slack.com/apps 처럼 htps:// + 자신의 워크스페이스.slack.com/apps를 입력하여 접속합니다.

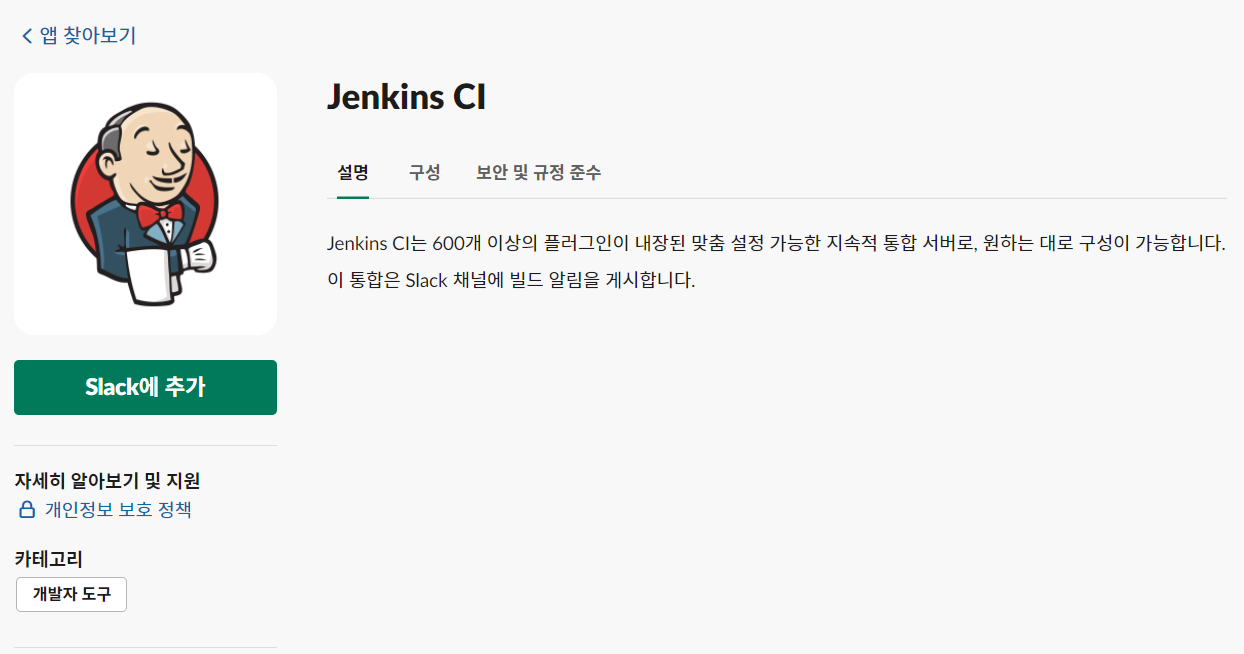
jenkins CI 검색 후 클립하여 줍니다.

Slack에 추가를 누르고

채널을 선택하여 Jenkins CI 통합 앱 추가 버튼을 눌러줍니다.

Setup Instructions 의 Step3의 Team Subdomain 와 Integration Token Credential ID 를 복사하여 둡니다.
복사한 후 기타 설정들을 개인 취향에 맞도록 수정한뒤 Save Settings 버튼을 클릭합니다.

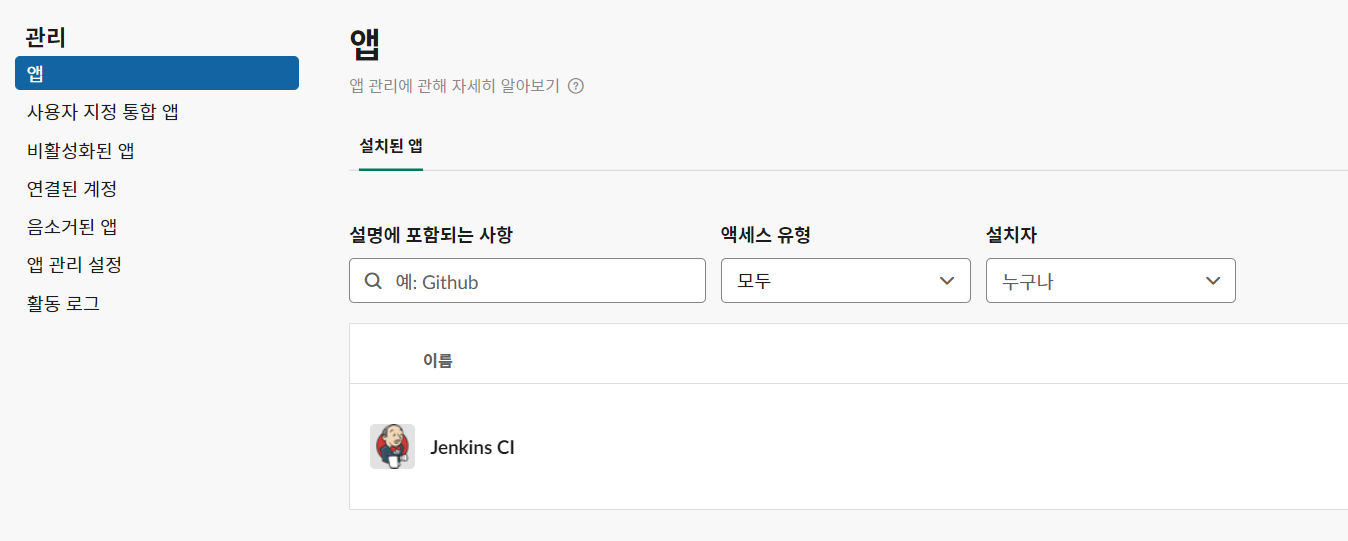
설정이 완료되면 추가된 것을 보실 수 있습니다.
이제 젠킨스 서버에 접속해줍니다.

플러그인을 클립합니다.

설치가능 탭에서 ctrl + f 이용하여

아래 플러그인을 검색 후 `다운로드 후 재실행` 버튼을 눌러줍니다.
다운받은 후 재실행 하셨다면,

를 클린한 후 스크롤을 내리시다 보면 Slack 메뉴가 나오실 겁니다.

위와 같이 위에서 만들었던 워크스페이스와 채널명을 입력해줍니다.
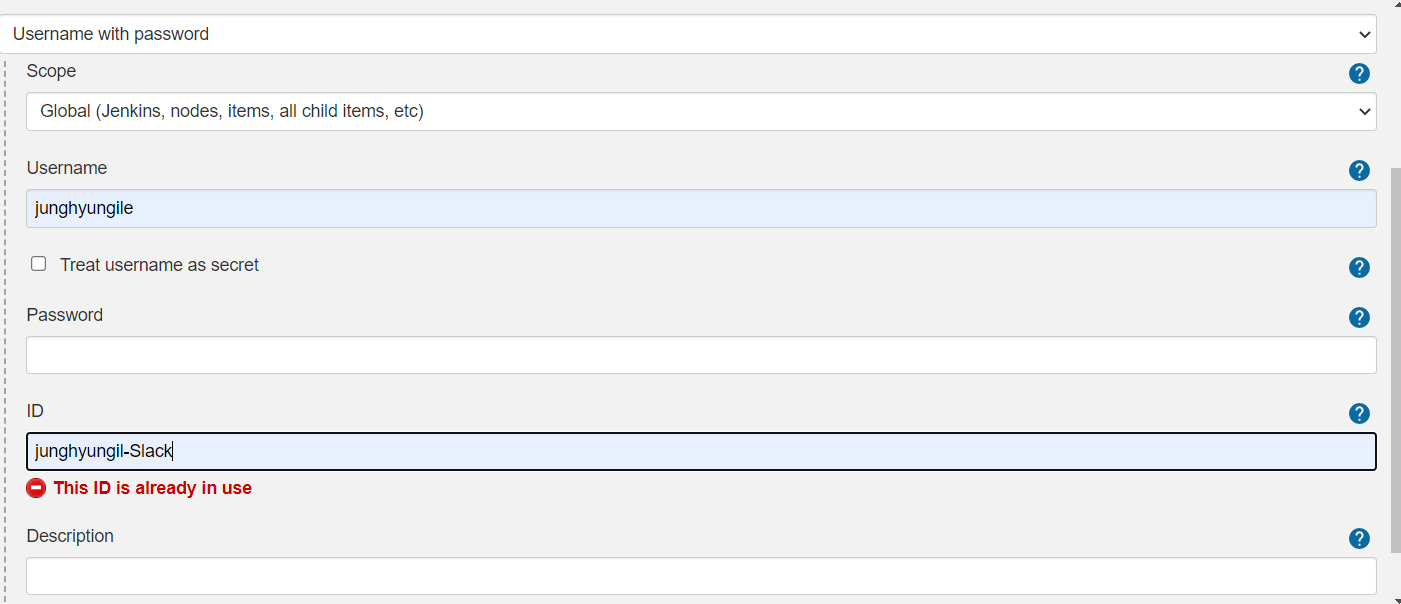
그리고 add버튼을 눌러 Credential을 생성해줍니다.

password에는 맨 처음에 Slack 웹사이트에 접속하여 발급 받았던 토큰 값을 입력해주고, UserName과 ID는 적절한 이름을 지어줍니다.
우측 하단에 Test Connection을 눌러 Success되었다면, Slack에서 아래와 같이 알림이 오신걸 확인 하 실수 있습니다.

이제 테스트에 성공하였으니 젠킨스에서 빌드 - 테스트에 관한 성공, 실패 유무를 슬랙으로 받을 수 있도록 설정해보겠습니다.
인텔리제이의 jenkinsFile로 돌아가 쉘 스크립트 문법을 작성해 보도록 하겠습니다.
pipeline {
agent any
environment {
PATH = "/opt/gradle/gradle-6.8/bin:$PATH"
SLACK_CHANNEL = '#jenkins' // 채널
TEAM_DOMAIN = 'black-postoffice' // 워크스페이스
TOKEN_CREDENTIAL_ID = 'junghyungil-Slack'// 위에서 작성한 토큰
}
stages {
stage('Start') {
steps {
// channel, temaDomainm, tokenCredentialId은 젠킨스-슬랙 연동시 쉘 스크립트 문법에서 지원해주는 설정 값들입니다. 이 설정값들에 environment { ... } 에서 작성한 값들을 초기화 해줍니다
slackSend (channel: SLACK_CHANNEL, color: '#FFFF00', message: "STARTED: Job '${env.JOB_NAME} [${env.BUILD_NUMBER}]' (${env.BUILD_URL})", teamDomain: TEAM_DOMAIN, tokenCredentialId: TOKEN_CREDENTIAL_ID )
}
}
stage('Git Checkout') {
steps {
checkout scm
echo 'Git Checkout Success!'
}
}
stage('Build') {
steps {
sh 'gradle clean build --exclude-task test'
echo 'Build Success!'
}
}
stage('Test') {
steps {
sh 'gradle test'
echo 'Test Success!'
}
}
}
post {
success {
slackSend (channel: SLACK_CHANNEL, color: '#00FF00', message: "SUCCESSFUL: Job '${env.JOB_NAME} [${env.BUILD_NUMBER}]' (${env.BUILD_URL})", teamDomain: TEAM_DOMAIN, tokenCredentialId: TOKEN_CREDENTIAL_ID )
}
failure {
slackSend (channel: SLACK_CHANNEL, color: '#F01717', message: "FAILURE: Job '${env.JOB_NAME} [${env.BUILD_NUMBER}]' (${env.BUILD_URL})", teamDomain: TEAM_DOMAIN, tokenCredentialId: TOKEN_CREDENTIAL_ID )
}
}
}위에 주석으로 설명을 달아놓았습니다.
작성 후, push하여 빌드-테스트 자동화를 진행해보시면,

이렇게 슬랙으로 알림이 오는 것을 확인해 볼 수 있습니다.
긴 글 읽어주셔서 감사합니다.
전체 프로젝트 진행상황 및 코드를 보시려면
https://github.com/f-lab-edu/black-postoffice
f-lab-edu/black-postoffice
익명으로 편하게 고민, 일상을 공유하는 소셜 네트워크 서비스입니다. Contribute to f-lab-edu/black-postoffice development by creating an account on GitHub.
github.com
에서 확인하실 수 있습니다.
'Infra' 카테고리의 다른 글
| 리눅스 서버에 ngrinder 설치하기 (0) | 2021.08.09 |
|---|---|
| nGrinder를 이용해 Login API 성능 테스트 후 scale-out을 적용하여 성능 개선 - (1) (0) | 2021.08.09 |
| [Infra] 젠킨스란? 젠킨스를 이용해 CI 자동화하기 (3) | 2021.07.11 |
| [Infra] CI란?, 어떤 CI 도구를 사용할까? (0) | 2021.07.09 |
| [Infra] 스케일 업(Scale-up) vs 스케일 아웃(Scale-out) (2) | 2021.06.04 |




