| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- MSA
- SpringBoot
- Kotlin
- jvm
- JPA
- redis
- Real MySQL
- 토비의 스프링
- Collection
- 쿠버네티스
- 스프링
- gradle
- 토비의 스프링 정리
- Stack
- 자바
- Stream
- 보조스트림
- 백준
- IntellJ
- spring
- thread
- K8s
- OS
- mysql
- 이스티오
- GC
- 자바 ORM 표준 JPA 프로그래밍
- Java
- list
- 스트림
Archives
- Today
- Total
인생을 코딩하다.
[Spring] @CrossOrigin 본문
728x90
반응형
CORS : Cross - Origin Resource Sharing
프론트 관련 서버를 별도로 띄었는데 백엔드 API 서버와 완전히 다른 주소로 인식하게 되었다.
이런 경우에 보안성 때문에 서로 접근할 수 없게 처리가 되어있었다.
프론트 서버는 http://localhost:3000/ 이였고, 백엔드 API 서버는 http://localhost:8080/restaurants 였다.
개발자도구(F12)에서 API 서버를 호출하기 위해 fetch('http://localhost/restaurants') 를 해주었는데
아래와 같은 CORS 에러가 발생하였다.

그래서 이 부분을 스프링에서 제공하는 @CrossOrigin을 이용해서 해결하고자 하였다.
그래서 controller 클래스 맨 위에 @CrossOrigin를 달아주고 다시 빌드를 한 후,

개발자 도구에서 다시 실행해보았더니

status : 200이 찍히는 것을 볼 수 있었다.
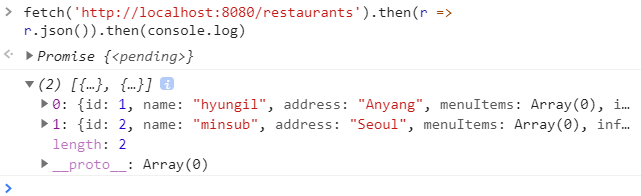
그 후 db에 들어가 있던 2개의 데이터를 JSON 형식으로 호출하기 위해서 다시 fetch('http://~~~json~~) 를 이용하여 실행해보았다. fetch 명령어 사진 참고

JSON 형태로 값이 정상적으로 들어왔다.
그 후는 프론트 단에서 데이터를 뷰에 잘 뿌려주고 문제를 해결하게 되었다.
728x90
반응형
'Spring' 카테고리의 다른 글
| [Spring] 스프링 테스트 전략 (0) | 2020.12.27 |
|---|---|
| [Spring] RestTemplate (0) | 2020.12.17 |
| Junit4 -> Junit5 (목적(쓰임새)은 같지만 4 -> 5 로직 비교) (0) | 2020.11.30 |
| [Spring] Spring이 왜 Spring인지? 와 SpringBoot VS Spring (0) | 2020.11.08 |
| [Spring] @ControllerAdvice -> @RestControllerAdvice (0) | 2020.10.31 |
Comments



